How to make a static map
In four easy steps.
Any questions? Contact Brent.
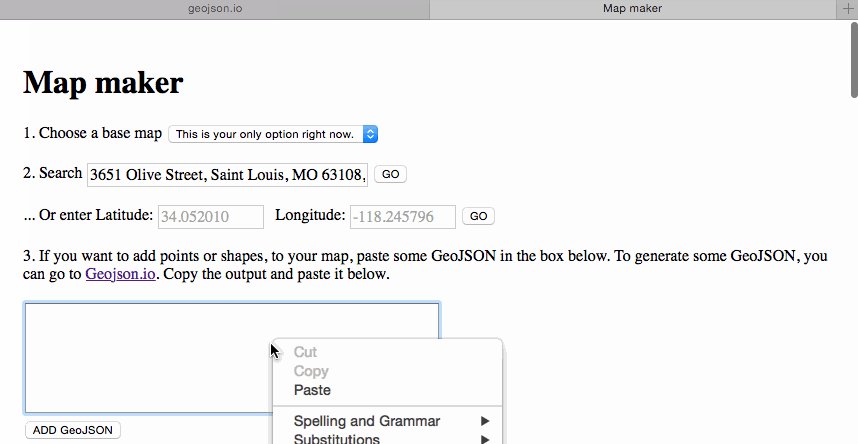
1 Type in the address
You can also use a latitude/longitude if you have that.

2 Choose your size
Below, there are three map sizes. You should use the size that fits with the area you want to show, as well as how you anticipate using the map in your story.
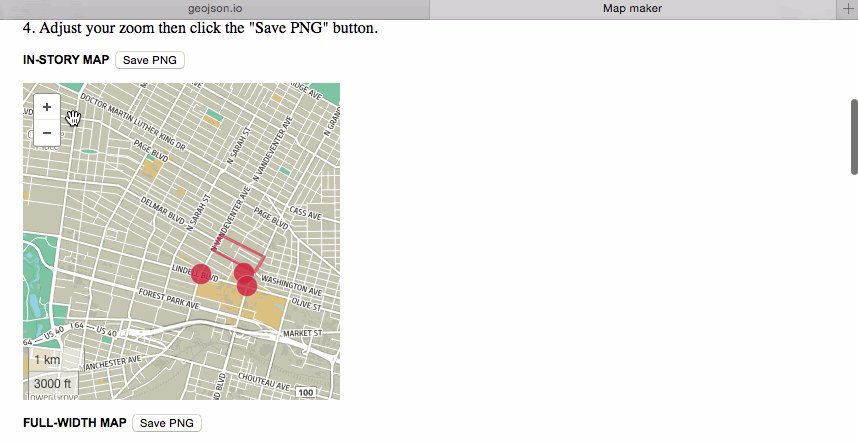
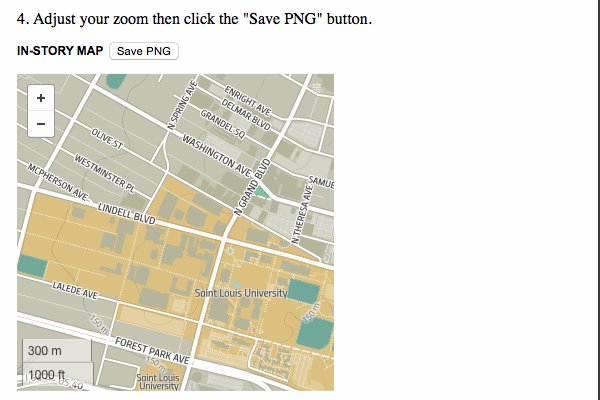
In-story map
In-story maps must be used to the left or right in stories, not in slideshows or all the way across.
Shown is an example of two in-story maps used side by side.

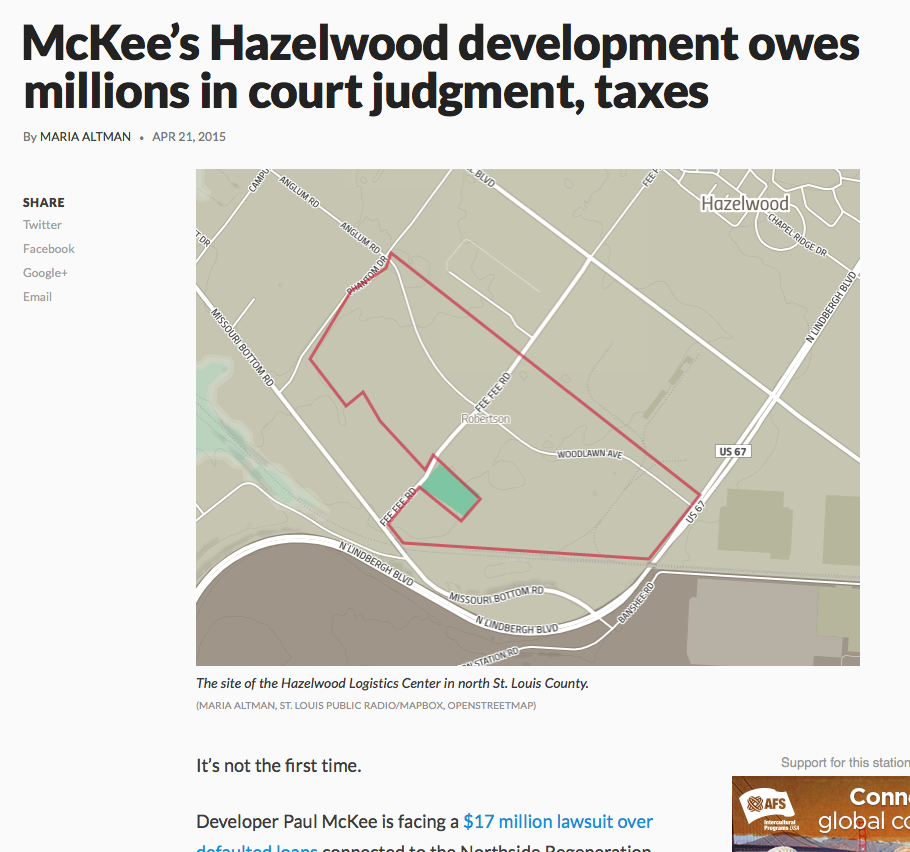
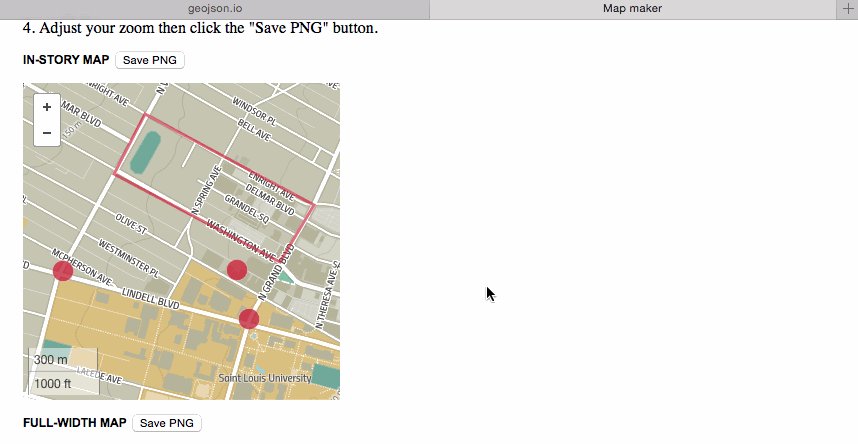
Full-width map
Full-width maps must be used all the way across in a story, or in a slideshow.
Shown is an example of a full-width map.

Big map
Big maps must be used all the way across or in a slideshow, and only if a full-width map won't work. Please see Brent if you need to use a big map — there may be a better option.
! Don't use a large map to the left or right !
Warning
Full-width maps (or big maps) must not be used to the left or right.
Shown is an example. Most of the text is too small to read. If you want to use a map to the left or right, use the in-story size. If you're having trouble getting your map to look the way you want at the size you want, ask Brent for help.

Optional: Add features to your map
If you don't need to add dots or shapes to your map, skip to step 3 below to adjust and save your map.
First, click the link to Geojson.io in step 3 on the Mapmaker. Then…
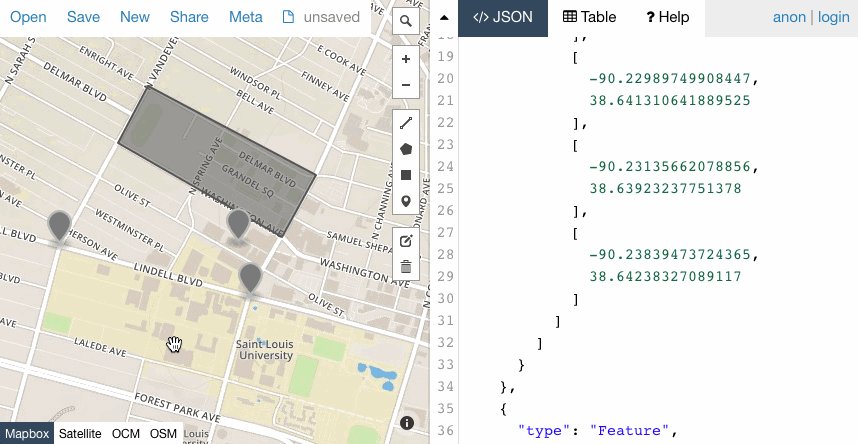
Find location in Geojson.io
Type the location into the search bar, hit enter, and select the location.
Fine-tune the location by panning or zooming.

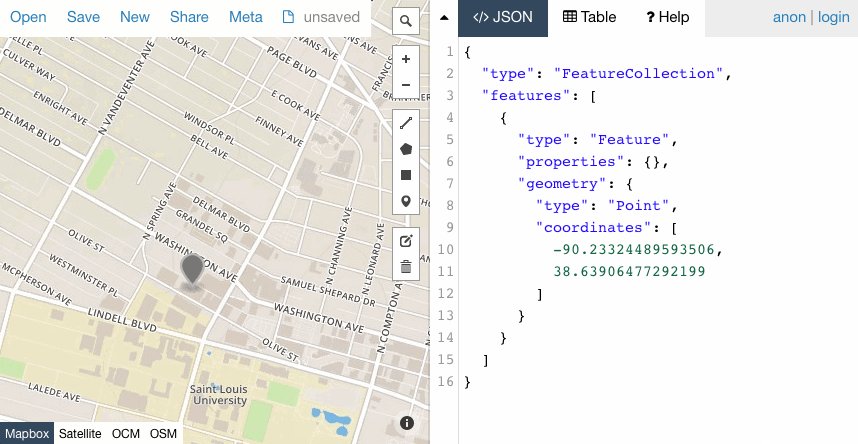
Add markers
If you want to add markers to note a specific location, click the marker icon in the toolbar.
Then click where you want the marker to be on your map.

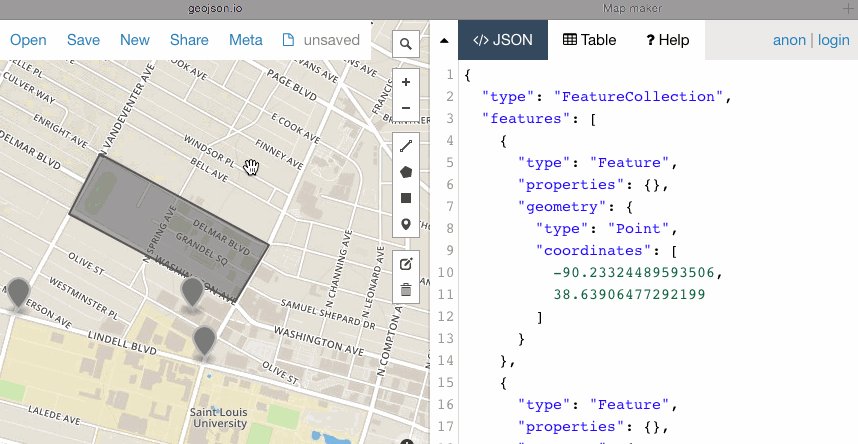
Add shapes
If you want to outline an area, click the pentagon-shaped button. If you only need a line (not a closed shape), click the line tool
Click the starting point for your shape, then click on the corners. Click your starting point to stop drawing. If you're using the line tool, click the last point you made to stop drawing.
Note: Shapes will not appear filled in on the final map, only the border will be displayed.

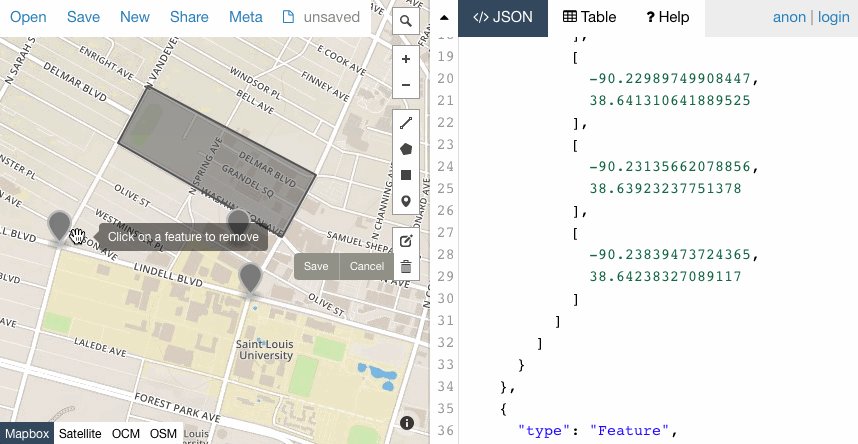
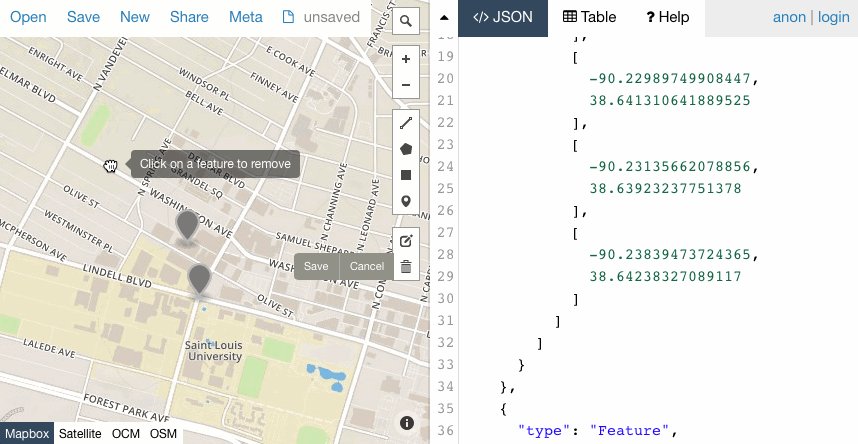
Delete points or shapes
If you make a mistake, you can delete points or shapes by clicking the trash can icon, then the shapes you want to delete, then "Save" (next to the trash can).

Put the points or shapes on your Mapmaker map
As you've been drawing, code appears in the right half of the window.
Once you have all the points or shapes you want, select all the code (you can click inside the code and hit CTRL-A) and then copy it.
Now switch back to Mapmaker, and paste your code in the box.
Click the "ADD GeoJSON" button.

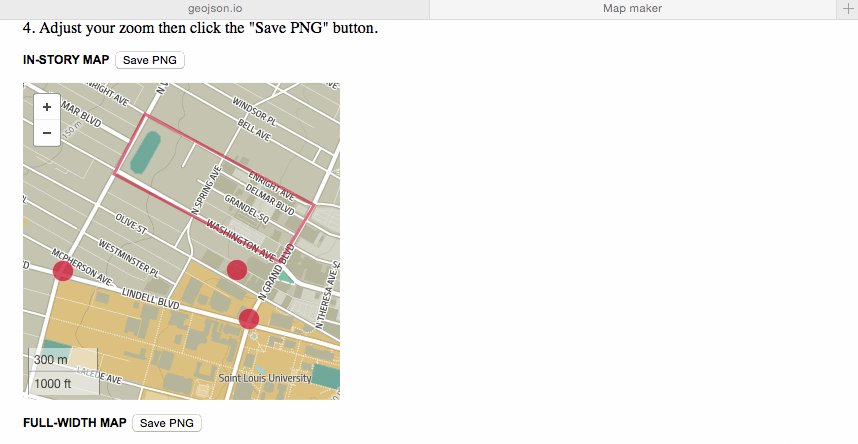
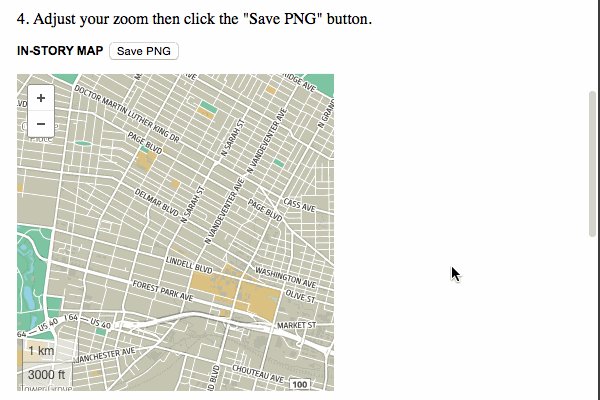
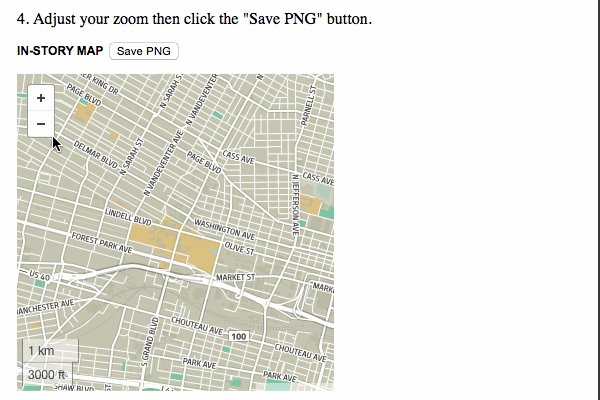
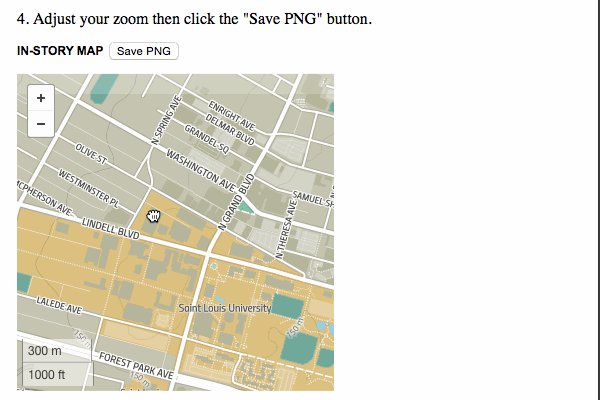
3 Adjust your map
Once you've chosen your size, you can further adjust the zoom and location of your map by clicking and dragging on the map itself and using the zoom buttons.
Once you save your map, it will appear exactly as you have zoomed and panned it — what you see is what you get.

4 Save your map
There is a "Save PNG" button next to each size. Click the button next to the size you want to use.
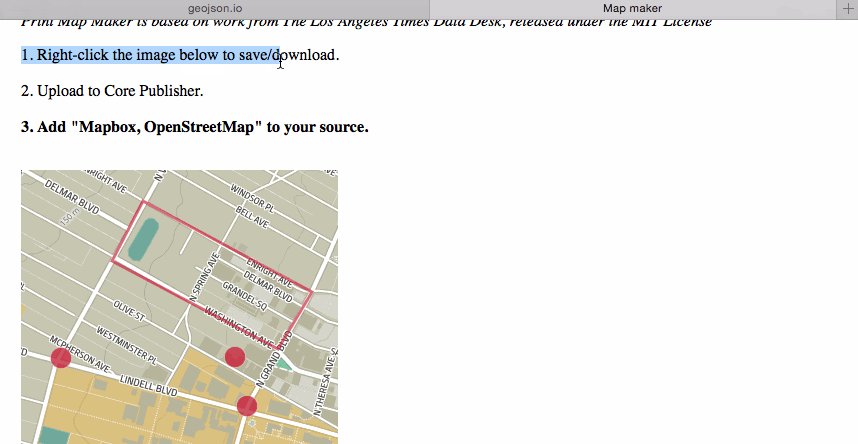
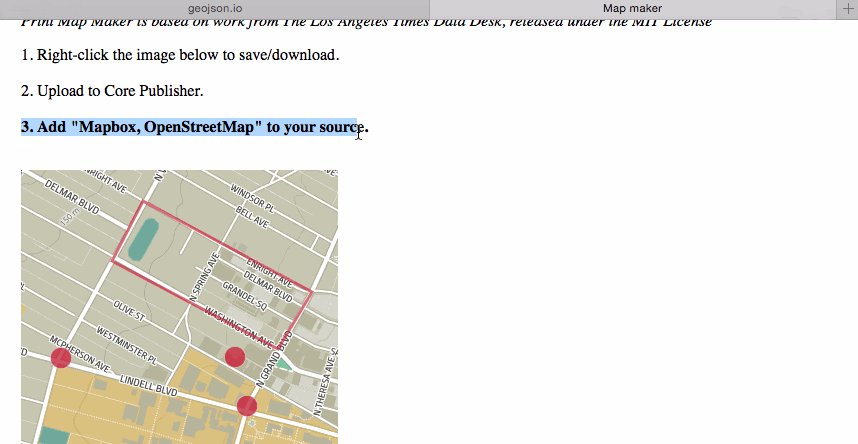
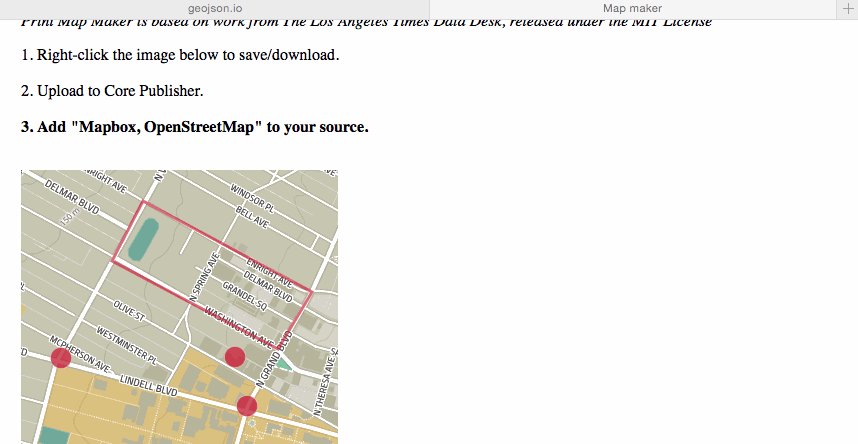
Your map as an image will appear at the bottom of the page. Right click and save your map.
Upload the map to Core Publisher just as you would any other image.
You must add "Mapbox, Open Street Map" to the credit line in Core Publisher.
If you chose the in-story map, either leave the "Image Style" aligned to the left, or change it to right, offset left or offset right. If you chose the full-width map, change it to wide.
Note: You should fill out the caption and tags too; don't leave them blank like in the example to the right.
In Mapmaker:

In Core Publisher:
